Look Inside – Color Logic for Website Design

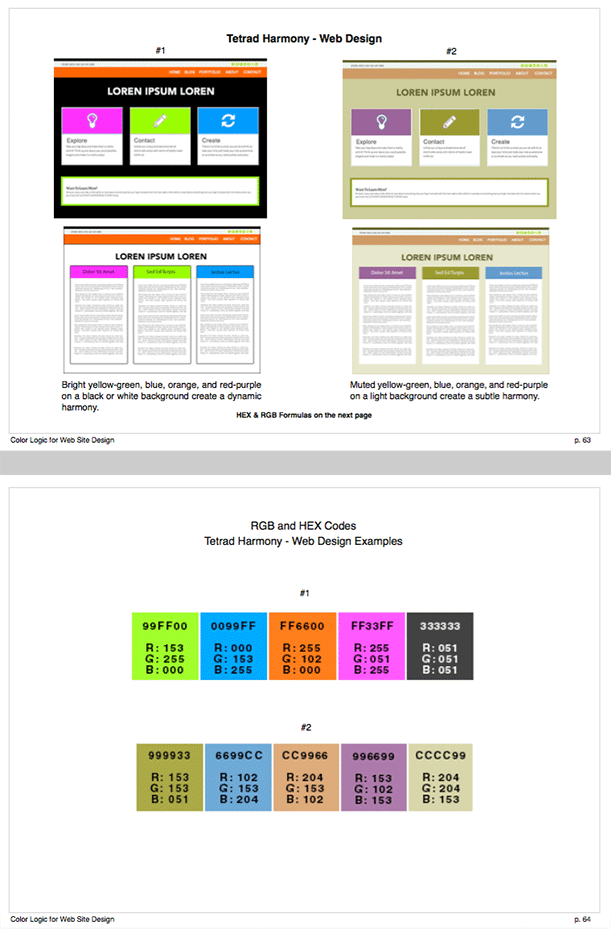
From “Color Harmony Formulas”
This section covers 8 basic color harmony formulas
– 52 illustrations of homepage and content pages-
Each harmony illustration includes RGB/ Hex formulas

Comparison example of a dynamic and subdued color harmony

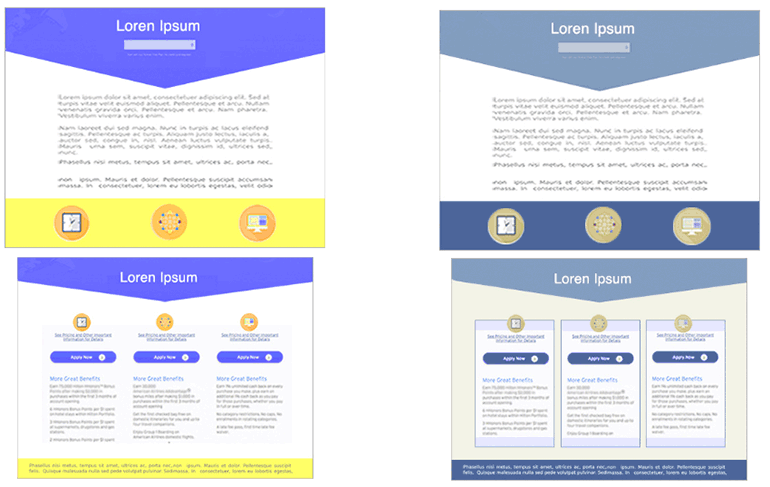
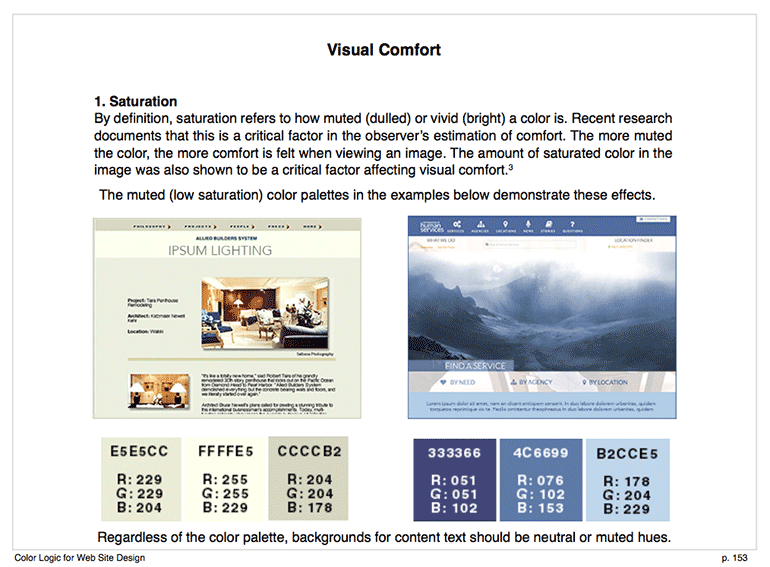
Example of designs and colors that create visual comfort

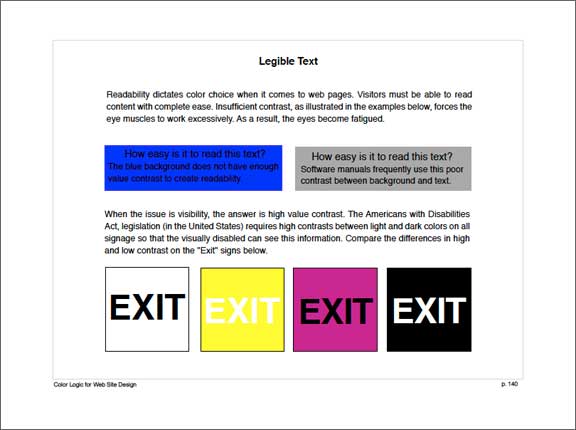
From “How Color Affects the Eyes”

Table of Contents

This e-book is a PDF. You can read it it on any tablet, mobile device, or computer.
